設定方法などは忘れる前に使い方を作成しておこうと決心したかった、たたりんです。
先日JINに乗り換えたときに設定した方法の詳細を忘れる前に作成していきます。
JINに乗り換えるときにした各種設定はこちらの記事を参考にして下さい。

この記事では個別の設定として下記プラグインの設定を紹介します
Rich Table of Contents
プラグインについて

このアドオンは目次を追加するアドオンです。
cocoonのように元々目次があるテーマであれば入れる必要はありませんが、
JINのように目次ない場合は入れておいたほうがいいです。
目次があるだけで、見栄えが違いますし、
読者が見たい情報がどこにあるかわかりやすくできます。
設定方法
※プラグインのインストールと有効化は完了している前提です。
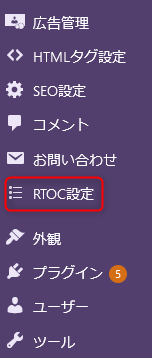
画面遷移

設定画面に遷移できます。

各種設定
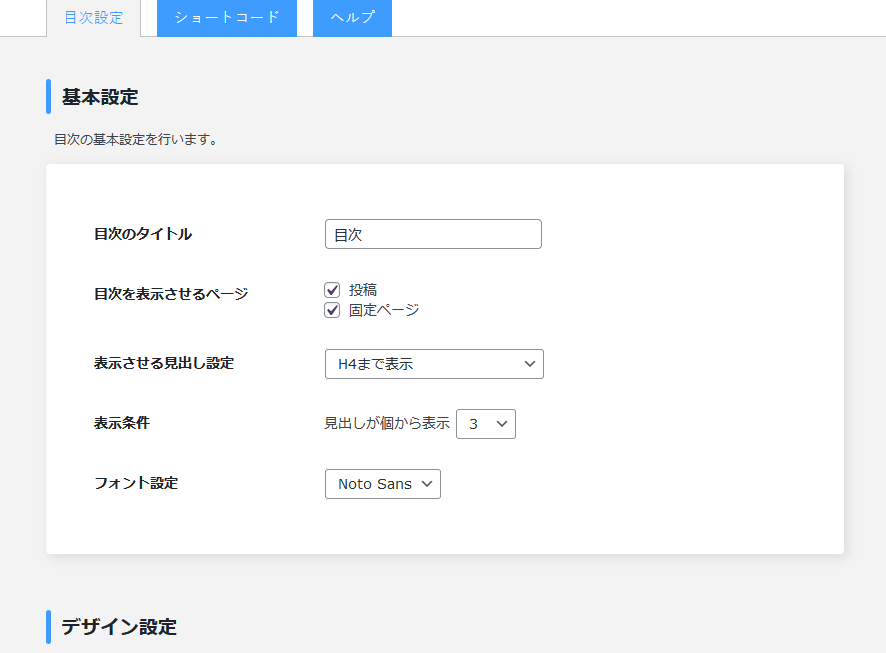
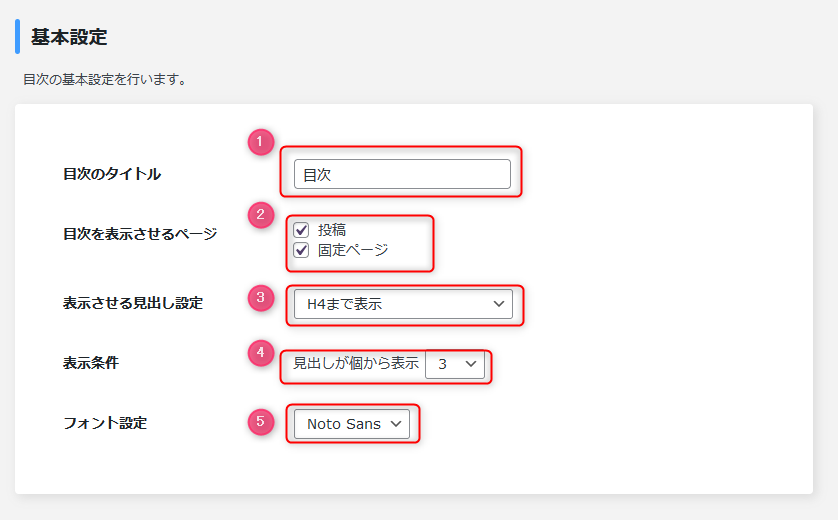
基本設定

①記事に表示させる目次のタイトルを設定できます。
②チェックを入れたページに目次が表示されます。
③どこまでの見出しを目次に表示させるか設定できます。
④見出しがいくつあると目次が表示されるか設定できます。
⑤目次のフォントを設定できます。
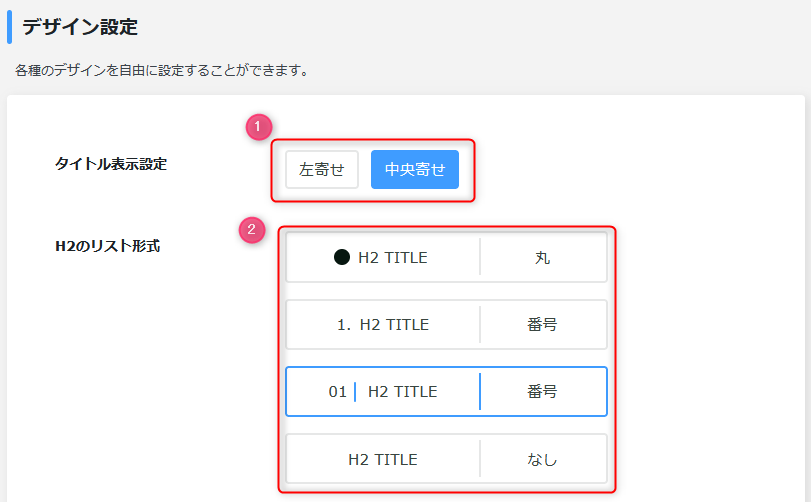
デザイン設定

①目次のタイトル位置を設定できます
②見出し2がどのように表示されるかを設定できます

③見出し3がどのように表示されるかを設定できます

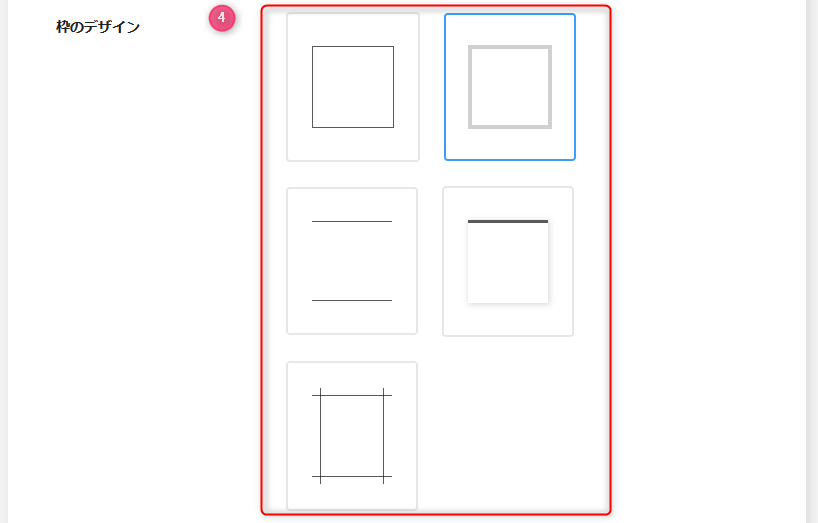
④枠のデザインが選べます

⑤表示されるときにアニメーションの有無を設定できます。
スムーススクロールはよく理解していないため、そのままにしています。
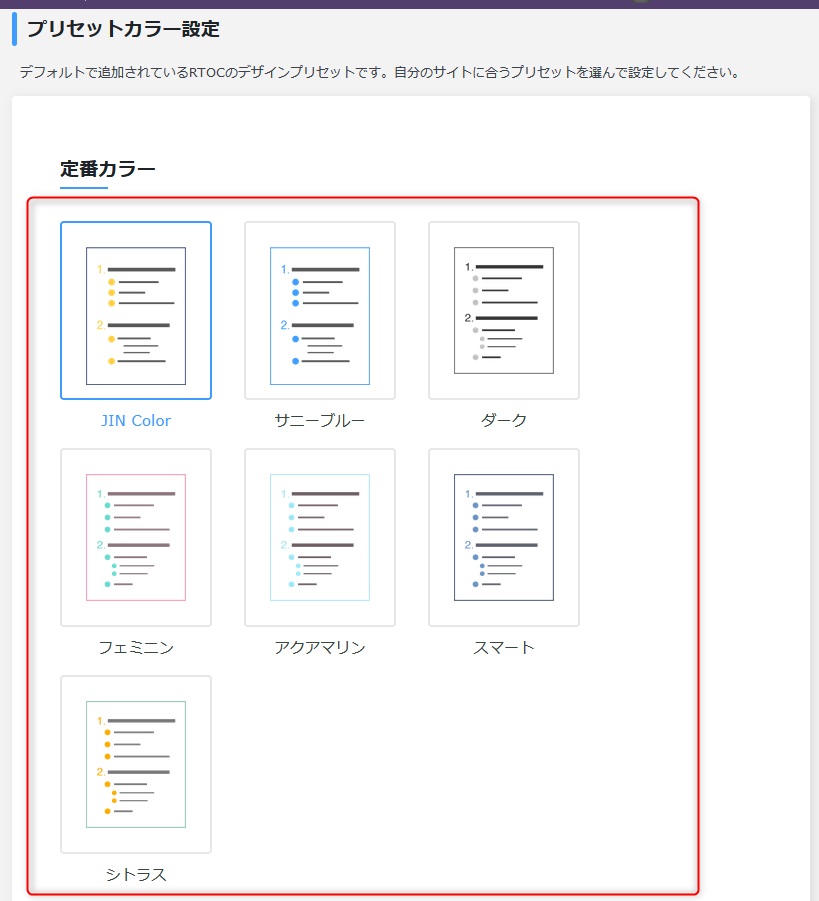
プリセットカラー設定

目次のカラーを選択できます。
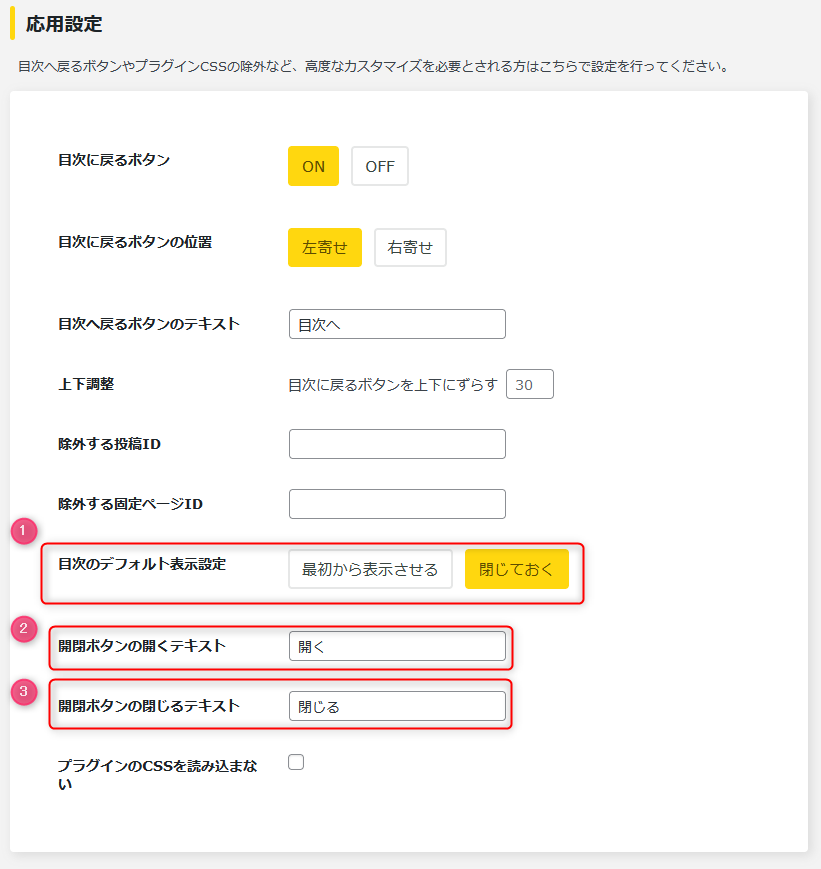
応用設定

①記事を開いたときに目次が開いた状態か閉じた状態かを選択できます。
②開くボタンのテキスト名を設定できます
③閉じるボタンのテキスト名を設定できます
他は特に設定する必要はないです
(私はあまり理解していないため、初期のままです)
終わりに

目次を表示させるプラグインの「Rich Table of Contents」の説明でした。
目次があるだけで、
- 見栄えが良くなる
- 読者の滞在率の上昇
が見込めますので、目次が無いテーマの場合には導入しておくと良いと思います。
目次が表示できるテーマに導入すると目次が2つ表示されてしまうので、注意が必要です。
初期設定から特に設定を変更することなく使うことができますので、
目次が無いテーマには入れておいて損はないです。
以上、βуё (o’ω’o)ノシ βуё