設定方法などは忘れる前に使い方を作成しておこうと決心したかった、たたりんです。
先日JINに乗り換えたときに設定した方法の詳細を忘れる前に作成していきます。
JINに乗り換えるときにした各種設定はこちらの記事を参考にして下さい。

この記事では個別の設定として下記プラグインの設定を紹介します
AddQuicktag
プラグインについて

このアドオンは登録したショートコードを呼び出すことができます。
登録できるショートコードに制限は無い(と思われますので)ので
使えると思ったショートコードを登録しておけば、
毎回手打ちやコピペをする必要なく、プルダウン選択するだけで
呼び出すことができます
JINを使用するのであれば
吹き出しを簡単に呼び出せるように設定しておくと便利です。
設定方法
※プラグインのインストールと有効化は完了している前提です。
画面遷移
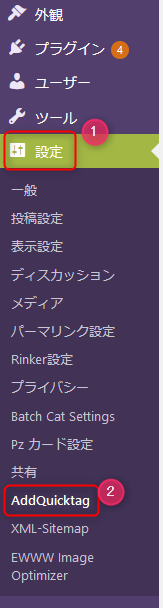
- 『設定』を選択します。
- 『AddQuicktag』を選択します。

AddQuicktagの設定画面に遷移できます。

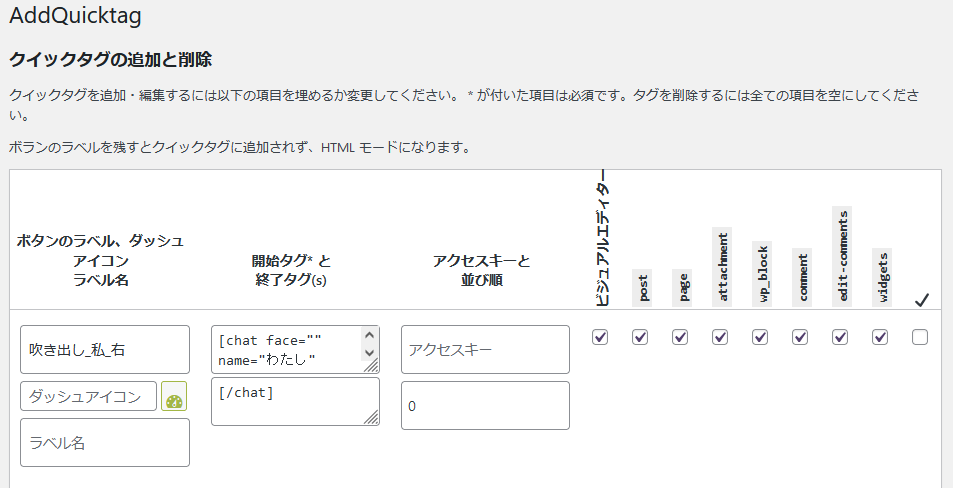
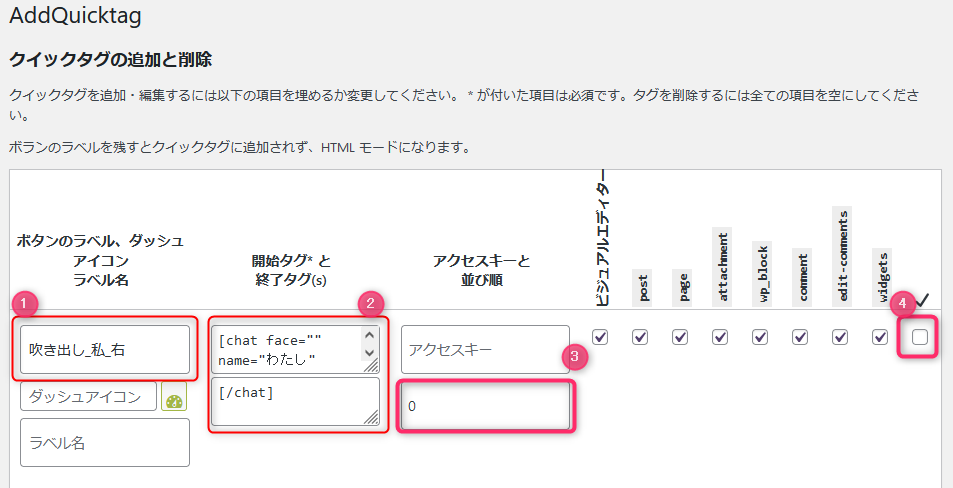
各種設定

※作業は順不要です。
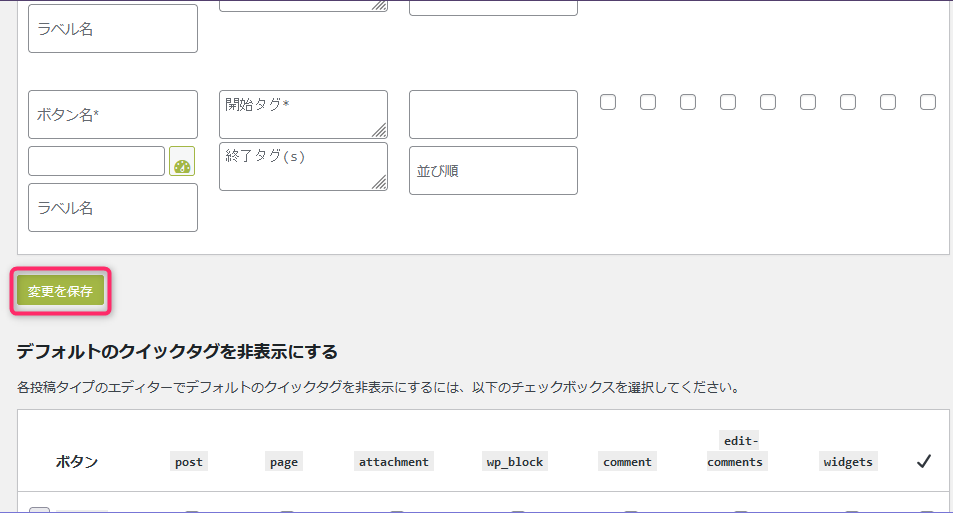
①には、呼び出す名称を任意に入れて下さい。
後で見たときにわかり易い名前にしておくことをオススメします。
②呼び出したいショートコードを設定して下さい。
この時下の枠には閉じタグを入れるようにしましょう。
③呼び出すときに個々に設定した値の若い順に並びになりますので、よく使うショートコードは若い番号を振っておきましょう。同じ値を設定してもエラーにはなりません
④チェックを全て入れるようにしましょう。一番右を選択すると一括でチェックを入れてくれます。
入れ終えましたら、下にある「変更を保存」を押下しましょう。

これで、完了になります。
1つずつしか設定できませんので、気長にやっていきましょう。
ショートコード設定例
ここでは、JINの吹き出しを呼び出す設定を例として紹介します。
吹き出しのショートコードは以下の通りになります。
[chat face="画像情報" name="キャラクター名" align="配置" border="枠の色" bg="背景色"] 吹き出しの内容[/chat]
コードの詳細については公式サイトを参考にして下さい。
このショートコードの場合ですと上の枠に
[chat face="画像情報" name="キャラクター名" align="配置" border="枠の色" bg="背景色"] 吹き出しの内容
下の枠に
[/chat]
を入れるだけです。
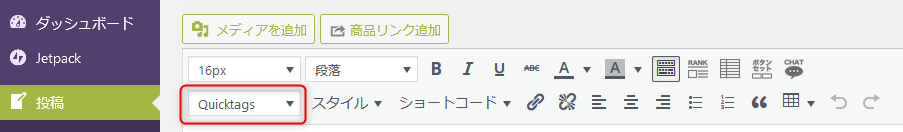
使い方

クラシックのQuicktagsのプルダウンから使いたい名前を選択するだけです。
終わりに

AddQuicktagの説明でした。
登録しておけば、簡単に呼び出すことができるようになりますので、
よく使うショートコードは登録しておくことをオススメします。
時間がかかる作業はプラグイン等を利用して、手間を減らし
記事を書くことに集中できるようにしていきましょう。
これからも使いやすそうなプラグインの説明は備忘も含めて記事にしていきます。
以上、βуё (o’ω’o)ノシ βуё