実力派エリートになりたかった、たたりんです。
先日、ワードプレスのテーマをcocoonからJINに変更しました。
cocoonの機能も十分なので無理に変える必要はないとは思いましたが、
有料テーマのほうがデザインが使いやすいという噂を聞きましたので、
思い切って変えてみることにしました。
JINを選んだ理由は
ブログを開設したときに参考にしてる人たちが使っていたから
という至極単純な理由です。
別に、お酒が飲みたかったとかそういう理由ではありません。
(そもそも私はお酒をあまり飲めません)

(2026/01/29 17:09:28時点 楽天市場調べ-詳細)
今回はテーマ変更するにあたって、私がやってきたことについて紹介しますので
- ワードプレステーマの変更を検討している
人には参考になるかと思います。
※2021年7月10日時点に変更した時の情報です。
ワードプレスのバージョンは 5.7.2となっています
事前調査

まずは、cocoonからJINに変更するにあたって、
- 何が必要になりそうか
- 再設定が必要になりそうなのは
を調べます。
幸いにも、cocoonからJINに変更をした人は多いようですので、検索で
cocoon JIN 乗り換え
で検索すれば色々と見つかります。
調べた結果として
cocoonにあってJINにない機能が
- 吹き出し
- 外部ブログカード
- 目次
再設定が必要になるのが
- Google AdSense
- Google Analytics
- GoogleSearchConsole
であることの予想を立てました。
テーマの購入・インストール

ある程度調査をしたらテーマを購入します。
私が使っているのはサーバーはConoHaWingですので、それをベースに説明します。
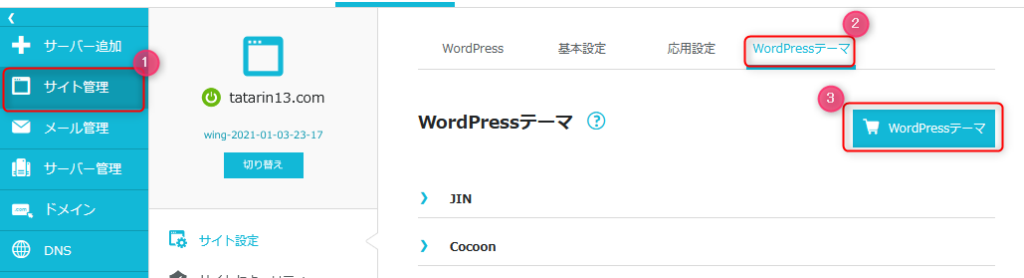
サイト管理→WordPressテーマ

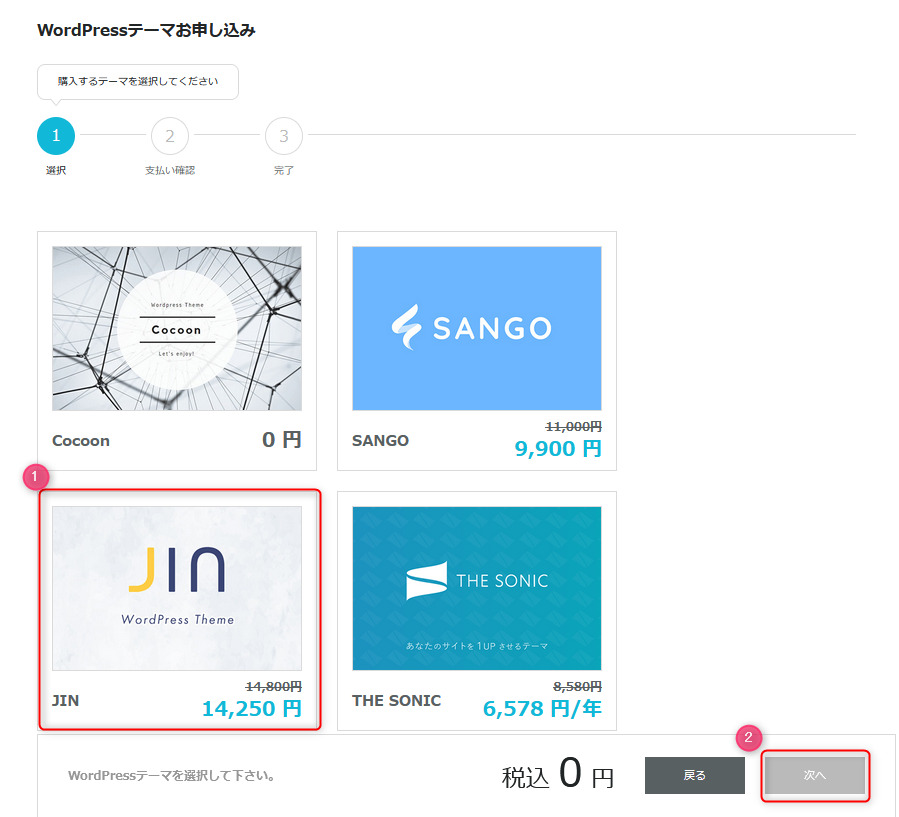
JINを選択→次へを押下

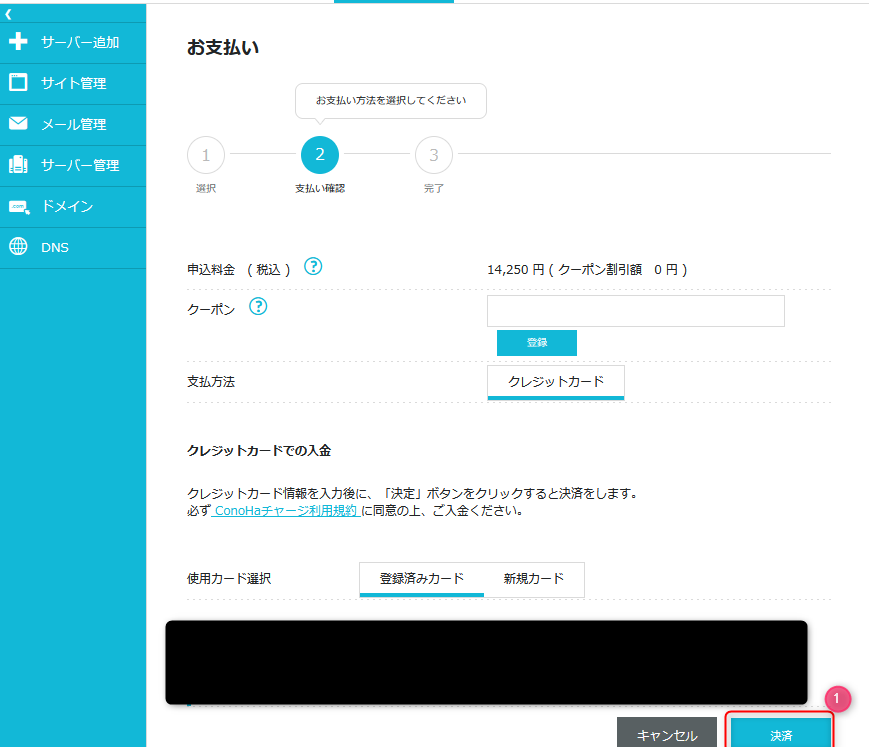
決済方法を選択→決済を押下

決済完了後に登録しているメールアドレスに購入完了のメールが届きましたら、購入は完了です。
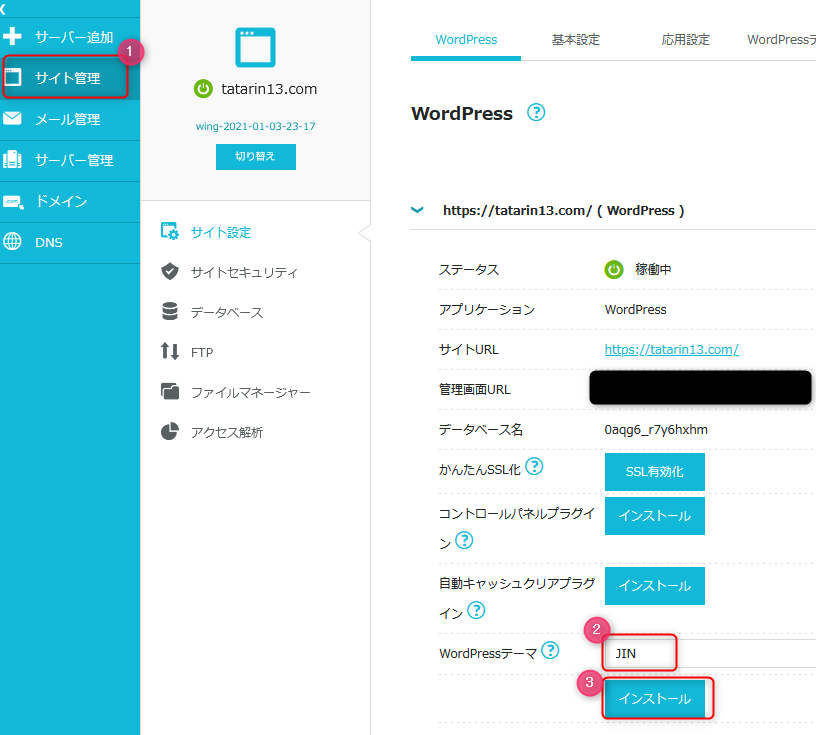
サイト管理→JIN→インストール

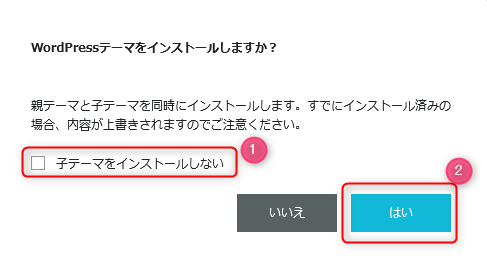
子テーマをインストールしないのチェックを外す→はい

これで、JINのテーマをインストールできました
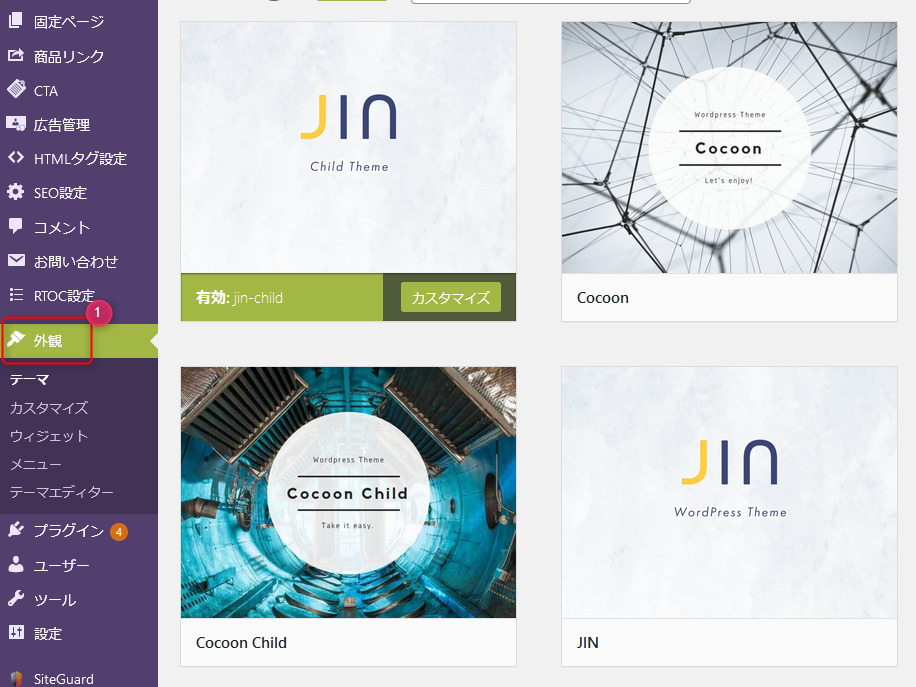
ワードプレスの画面から外観を選択して
親テーマと子テーマが表示されていることを確認しておきましょう。

事前準備
テーマのインストールが終わったので早速有効化!と行きたいところですが
事前に必要となるプラグインを確認しておきます。
私の場合は、もともと入れていたプラグインが
- AddQuicktag
- Akismet Anti-Spam (アンチスパム)
- BackWPup
- Contact Form 7
- Google XML Sitemaps
- Jetpack by WordPress.com
- Rinker
- SiteGuard WP Plugin
- EWWW Image Optimizer
でしたので、
- 外部ブログカード
- 目次
に必要な下記プラグインを新たに追加しました。
- Rich Table of Contents
- Pz-Link-Card
あとプラグインの設定をしておきましょう。
AddQuicktag
JINの吹き出しはショートコードを使って作成します。
デフォルトの状態ですと、少し使いずらいのでプラグインから呼び出せるように
いくつか設定しておきます。
コードの詳細はJINの公式サイトを参考にしてください

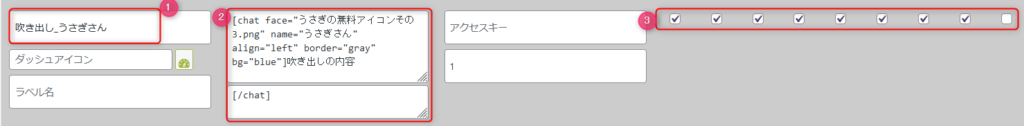
プラグインの設定は上図のように設定します。
赤枠で囲っている
①のところには吹き出しの名前を入れてください。
②のところにコードを入れてください。2段目には[/chat]でそれ以外を1段目に入れて下さい。
③のチェックは全て入れて下さい。一番右は入りません
2021年7月15日プラグインの設定を下記記事にまとめました

Rich Table of Contents
参考サイト:
目次を作るプラグインです。
特に設定は不要です。
設定するときは上記サイトを参考にして下さい。
テーマをJINに変更するまでは無効化しておくと良いでしょう。
(それまで目次が2つ表示されてしまいますので)
2021年7月16日プラグインの設定を下記記事にまとめました

Pz-Link-Card
参考サイト
上記サイトを参考に設定して下さい。
2021年7月20日プラグインの設定を下記記事にまとめました

テーマ変更後
テーマを変更するときはライブプレビューから有効化して下さい。
事前にどんな感じになるか、色々試しておいたほうが良いです。
変更後は
- Google AdSense
- Google Analytics
- GoogleSearchConsole
の設定を行って下さい。
記事のリテイクは最後にやったほうが良いと思います。
(とても時間がかかるため)
Google Analytics・GoogleSearchConsoleの設定
参考サイト:

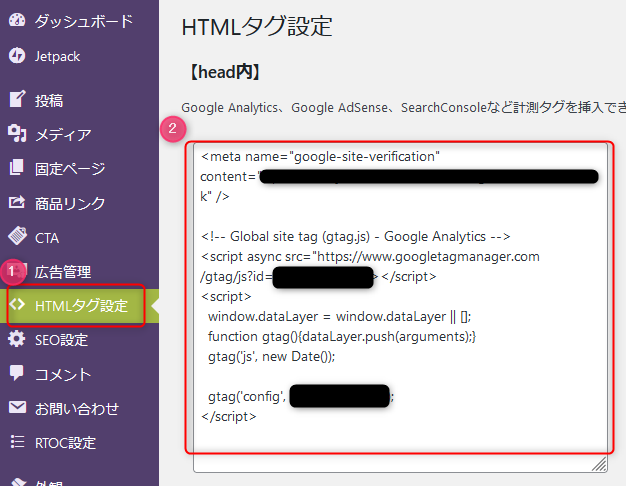
HTMLタグ設定を選択して、head内にGoogle AnalyticsとGoogleSearchConsole
のコードを入れるだけです。
Google AdSense
参考サイト:
上記サイトを参考に設定して下さい
広告管理から各欄にコードを貼り付けて下さい
記事のリテイク
これが一番大変で時間がかかります。
私は90記事ほどを一日近くかけてやりました。
cocoonのときに使っていた
- 吹き出し
- ボックス
のブロックは全て使えません。
よって全てJIN用のブロックに差し替える必要があります。
リテイクしないと、ブロックを使ってたところが崩れたままです。
テーマ変更で一番時間がかかるところだと思いますので、
ある程度まとまった時間を確保しておいて下さい。
トップページのアイキャッチ調整
cocoonのときサムネイルの画像を統一していないと
下図のようなことが起こると思います

こうなっていた人は下記サイトのCSSを参考にしてみて下さい
https://pasyoko.com/wordpress/thumbnail/
2024年3月21日
サイトが消えていました。
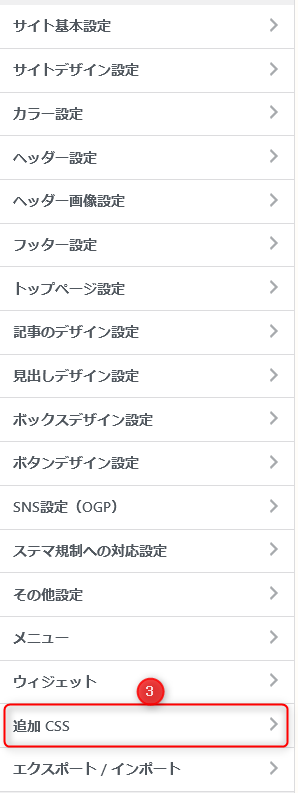
外観→カスタマイズ→追加CSSを選択。


追加CSSに下記を追加してみてください。
.proflink a{
display:block;
text-align:center;
padding:7px 10px;
background:#aaa;/*カラーは変更*/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size:0.65rem;
color:#fff;
}
.proflink a:hover{
opacity:0.75;
}
@media (max-width: 767px) {
.proflink a{
margin-bottom:10px;
}
}.pickup-image,
.new-entry-item .eyecatch,
.post-list-thumb {
position: relative;
overflow: hidden;
width: 100%;
}
.pickup-image:before,
.new-entry-item .eyecatch:before,
.post-list-thumb:before {
content:””;
display: block;
padding-top: 56.25%; /* 16:9 */
}
.pickup-image img,
.new-entry-item .eyecatch img,
.post-list-thumb img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) !important;
transform: translate(-50%, -50%) !important;
}
設定できれば下図のようになります。

高さが合っていないと見栄えが悪いので整えたい人は試してみて下さい
問題事項
JINに変えてからGutenbergの編集画面の
リストやボックスが正しく表示されません

画像では見えませんが、リストやボックスがGutenbergの編集画面では
正しく表示されていないので、
Classic Editorのプラグインを導入して対応しています。
他の方は事象がでていないため、私の環境で何か問題があるような気がしています。
終わりに
念願のJINへの乗り換えをしました。
今回は私がJINに乗り換えたときにやったときにやったときの対応の備忘録として記載しました。
テーマを変えるのつもりで、あれば記事数が少ないうちにやったほうが良いです
ほとんどが他のサイトへのリンクばかりなので、そのうち個別に記事を書いて差し替えるかも知れません。
記事を書き続けるだけだったら、cocoonのほうが便利かなとも思いました。
けれども、デザイン性を考えるとJINに乗り換えて良かったかとも思っています。
まだ変えたばかりなので色々と試していきたいと思います。
以上、βуё (o’ω’o)ノシ βуё